【おうちのIoT③】Philips Hueで明かりの灯る大きなおうち(feat. Alexa)準備・セットアップ編
←前【おうちのIoT②】Philips Hueで明かりの灯る大きなおうち(feat. Alexa)前編 - たこたこ研究所R

前回の記事から1年くらい経とうとしてますが、Philips Hue導入編の続きを書きます。続きを書くのがなぜ遅くなったかというと、文章を書くのはとても面倒だからです。
さて前回は、Philips Hueはすごいぞという話をしました。今回は、実際にPhilips Hueを買ってセットアップして使ってみたよという話です。
目次
1. 準備するもの
まずはPhilips Hueを使うために必要なものについて説明します。
①-1. 電球のソケットが使える照明器具(必須)
大前提として、現在日本で売られているPhilips HueはE26口金の電球しかありません(Philips Hue Goっていう置型のやつはあるけど)。そのためPhilips Hueを先走って買う前に、まずあなたの家に電球の使える照明器具があるか確認する必要があります。
僕の家は、廊下やトイレは電球だったんですが、Hueを一番使いたいリビングの照明が丸形蛍光灯のシーリングライトだったので(こういうやつ)、ダメでした。
↓ 丸形蛍光灯のシーリングライトの例

天井の照明を取り外すのが難しそうだったので、僕の場合はニトリのスタンドライトを買いました。ニトリのネット通販ではおつとめ品みたいなページがあって、それで安く買えました。
↓ 今回買ったやつ
フロアランプ(ポンテC-115F-3 WH) | ニトリ公式通販 家具・インテリア・生活雑貨通販のニトリネット

もし天井の装置を頑張って取り外せるなら、以下のリンクのような、電球が使えるタイプのランプに取り換えてもいいと思います。(ちゃんと器具の互換性があるかは確認必要)
また、電球は使えるけど口金が合わないという場合は、口金サイズの変換アダプタが売ってるのでそれを使えばいいと思う。(照明器具のサイズに電球が収まるかどうかは確認必要)
①-2. Philips hue を使う部屋(必須)
あたりまえじゃんと思いますがこれが意外と重要で、僕は独り身なので一人暮らしのリビングで使っていますが、もし家族など複数人で利用する部屋でPhilips hueを使う場合は、使える機能が限定される可能性があります。場合によっては寝室だけPhilips Hueにしてみる、とかのほうがいいかもしれません。以下に例を示します。
- GPSで家に近づいたら照明がON/OFF
スマホのGPSで、家を出るときには勝手に電気が消えて、帰宅時には勝手に電気がつくよに設定できます。これは結構便利で基本スイッチを気にすることがなくなるので、重宝しています。ただ、複数人違うタイミングで出入りするとうまく使えないです。
- ルーチンでON/OFF
ON/OFFを毎日の時間で設定ができます。例えば起床のちょっと前に設定しておけば、目覚めたときには電気点いているという状態にできます。上記と同じで、ライトのスイッチを意識せずに暮らせるようになるのが魅力です。生活リズムが違う人がいると不都合が起きるかもです。
②. Wifiルーターとネット回線(必須)
Philips HueはWifiでの制御を行うので、必須です。
③. スマホ(必須)
最初のセットアップや各種設定、操作はスマホアプリからWifi経由で行います。タブレットでもいけると思います。
④. Hueランプ(必須)
電球のやつです。通常のものとホワイトグラデーションの2種類があります。通常のやつは何万色も出せてカラフルで楽しいですが、個人的にはホワイトグラデーションでいいと思います。ホワイトグラデーションでも色温度(オレンジっぽい明かりや青白い明かり)はコントロールできるので、普段使う分には十分と考えます。
あと、自分は買ってないので調べてほしいのですが、IKEAでHueブリッジに対応している廉価版のランプも売ってるみたいです。Hueランプ単品で6~7000円もするので今買うならそっちも視野ですね。
⑤. Hueブリッジ(必須)
かならず一つは必要です。これをWifiルーターに有線接続して、Hueランプ(電球)を制御します。Hueブリッジを一つ設置すれば、Hueランプは50個まで接続できます。最初はHueブリッジとHueランプがセットになっているスターターセットを買って、足りなくなったらHueライト単品を追加購入する感じでいいと思います。
入力装置(任意)
ここから先のものはHueを操作するための入力装置になります。任意とある通り、スマホアプリから操作できるので無くてもHueはつかえますが、スマホ開く→アプリ開く→スイッチ押すというステップが要るので日常ではどうしても不便に感じると思います。ですので限りなく推奨です。
⑥-1. スマートスピーカー(任意)
声でHueを操作できます。基本的なON/OFFだけでなく、任意の言葉で自分の好きな照明を呼び出すよう設定できます。うちでは「Alexa、明かりをやる気にして」というと照明を読書や勉強にちょうどいい白色光にする、といったことをやっています。Google home、Amazon EchoどちらもHueに対応してます。
⑥-2. Dimmerスイッチ(任意)
壁にある照明のスイッチと同じようにHueを操作できます。ON/OFF、明かりの強弱に加えて、4つまで自分の好きな照明をセットしておいてスイッチで切り替えられます。電池式で壁に貼り付けられるようになってます。これが入ってるスターターセットもあるみたい。僕の場合はAmazon Echoで操作しているので使ってませんが、あると便利な気がしています。
2. セットアップ手順
ここからは私が自分の家にPhilips Hueを導入した経験をもとにセットアップの手順を書いていきます。わくわくですね。基本的にはHue同梱のシンプルな説明書と、スマホアプリの言うとおりに設定していけばいいので簡単です。
2-1. Hue開封
開けます。

中身はこんな感じ。

ちなみに僕はとにかくちょっとでも安く買いたかったので、Gen1(初代。2014年くらい?)のスターターセットをヤフオクで買いました。ただ4か月くらいでHueブリッジのほうがぶっ壊れたので、今は新しいバージョンのものに買い替えています。ランプのほうは新しいVerでも互換性があります。
2-2. Hueランプを照明機器にセット
差しました。普通の電球と変わんないです。

照明器具の物理的なON/OFFスイッチは、常にONにして電源を供給しておくようにします。(写真は明かりがついていますが、電源をONにしっぱなしでもHueブリッジ側で電球のON/OFFができます。)

2-3. HueブリッジをWifiルーターに繋ぐ
Hueブリッジをコンセントの電源に繋ぎ、LANケーブルでWifiルーターに繋ぎます。写真は初代のものですが、現行バージョンは外形が四角いとこが違うだけで、ランプ3つと中央ボタン1つというインタフェースは変わってません。

2-4-1. アプリで初期設定
Hueアプリをダウンロードして、アプリの言う通り初期設定していきます。画像は古いVerのアプリなので現行のものと見た目が違うと思いますが基本やることは同じです。
①ユーザー登録
忘れちゃいましたがなんかPhilips のユーザー登録が必要だったと思います
②ブリッジとランプの検出
アプリ側から「Hueブリッジのボタン押して」と言われると思うので、Hueブリッジのボタンを押します。するとアプリにて検出されます。
次にランプを追加していきます。以下のように、自動で電源につながれているランプを取得するのですが、僕の場合はちょっとうまくいかなかったので困りました。次の章で対処法を書きます。

2-4-2. うまく検出できない場合
① Hueブリッジが検出できない場合
僕はここではまりました。普通はブリッジのボタンを押せばアプリで検出されるはずなのですがうまくいきませんでした。対処法として、ブリッジのIPアドレスを直接アプリに入力しました。
https://huetips.com/help/i-am-unable-to-connect-to-my-hue-bridge/
上記ページ中段の「Connecting to your Bridge Manually by IP Address」を参照してやります。https://www.meethue.com/api/nupnpのリンクを押すと、ブリッジのIPアドレスが表示されるので、それをアプリのブリッジの設定画面に入力して設定します。もしこのリンクを押しても [] しか表示されない場合は、ブリッジが正しいネットワークにつながっていないので、スマホやPCが正しいWifiにつながっているか確認しましょう。
② Hueランプが検出できない場合
②-1 Hueランプは電源につながっているか確認
ソケットに差していても、照明器具の物理的なON/OFFスイッチがONになっていないと電源が供給されないので、読み込めません。
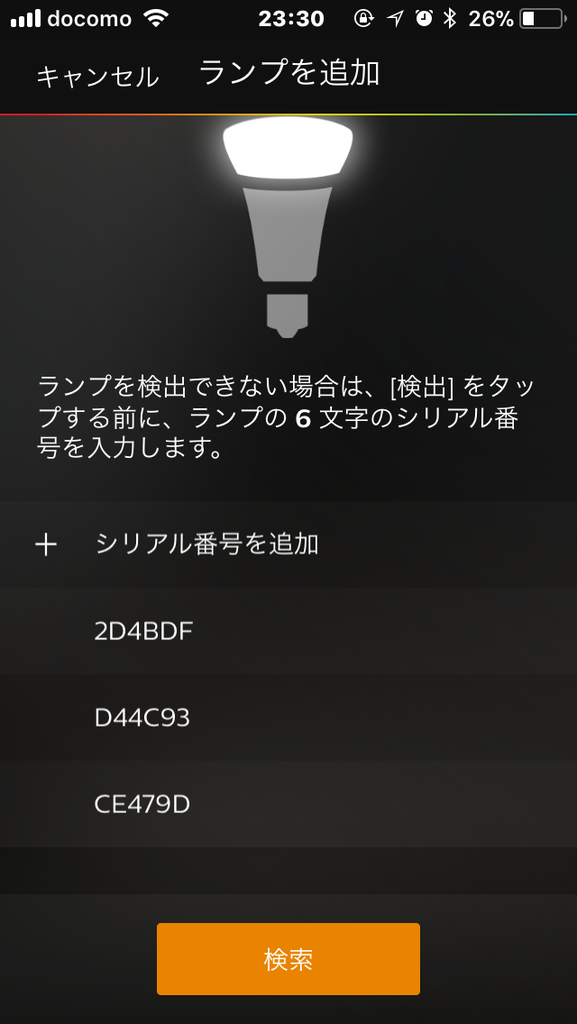
②-2 HueランプのシリアルIDを入力して検出
うまく検出しない場合は、ランプ本体に印字されているシリアルIDをメモってアプリに入力して検出させます。
以上で初期設定は終了です。
3. 明かりがついたよ
簡単な基本機能を試してみます。
3-1. 色々な明かりを試す
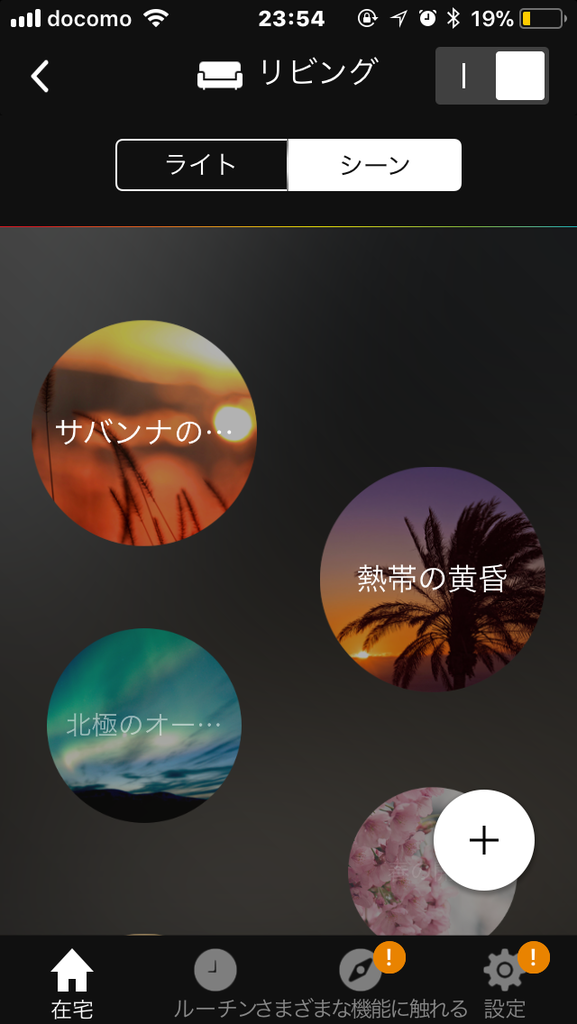
自分で好きな光量、色を調整して、設定を保存することができます。以下のように「熱帯の黄昏」「読書用の明かり」みたいなやつもプリセットされています。

熱帯の黄昏

これはエッチな明かりです。
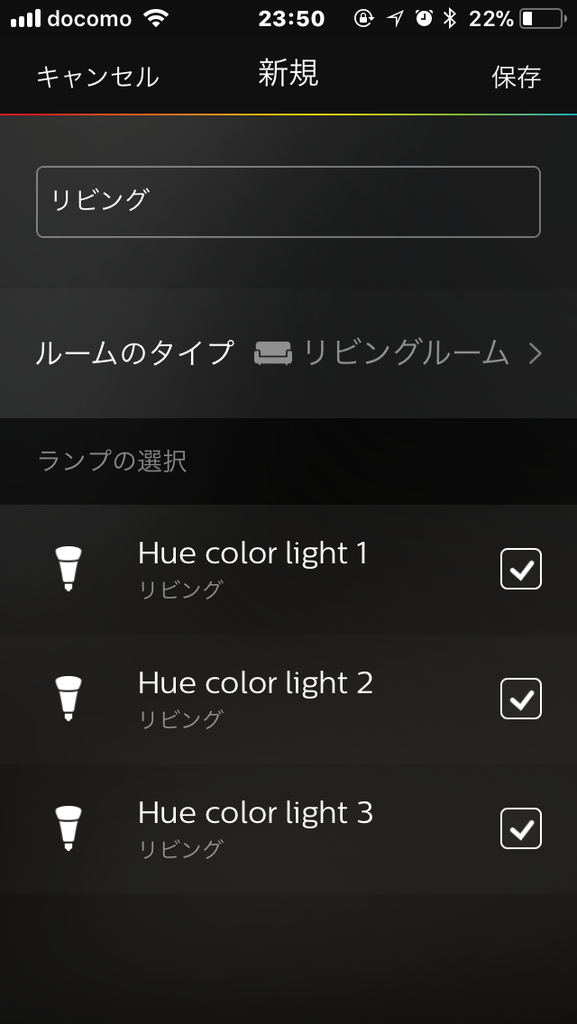
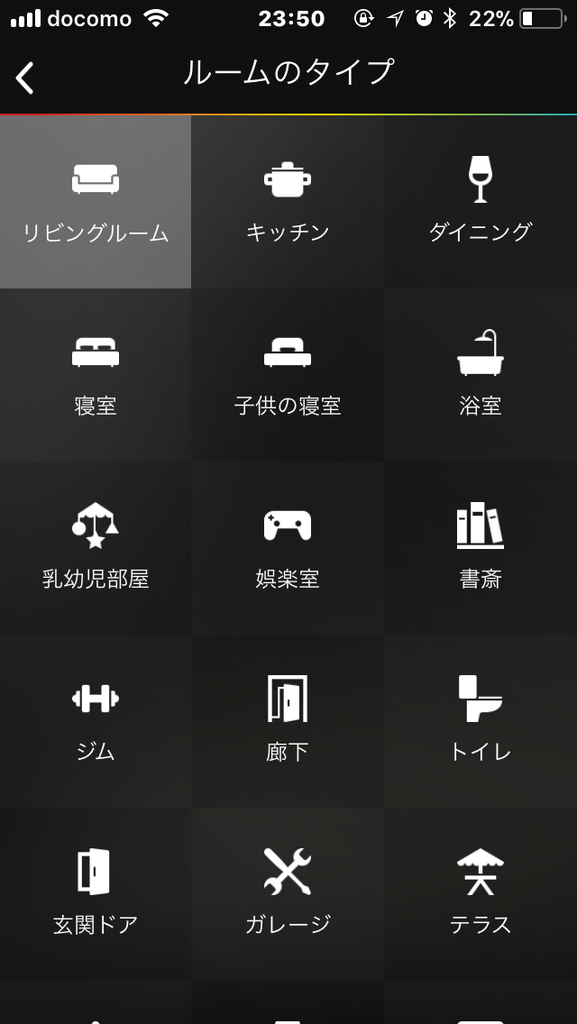
3-2. ルームの設定
電球一つ一つを個別に色や光量、ON/OFFを切り替えられるのですが、同じ部屋の電球はまとめて操作できるようにしておくのが便利です。ルームという機能を使って、電球をグルーピングしてまとめて操作できます。

僕の場合は「リビング」として電球を3つ保存してます。
3-3. その他機能
ほかのいろいろな機能は次回の記事に書こうと思います。純正 アプリでも色々できるし、サードパーティアプリには音楽に合わせて光を変える、なんてのもあったりします。色々触ってみるといいでしょう。
以上です。
次回は、Philips HueをAlexaから操作してみることをやります。あとIFTTT連携もやってみます。
死人の声をきくがよい 元ネタ大調査 11巻~8巻
7/20に超絶面白ホラー漫画の最新刊が発売されましたね。
そうです。「死人の声をきくがよい」です。
しっかりホラーなのに何故か笑える、ちょっと間の抜けた雰囲気が面白い漫画です。どんな感じの内容なのかはこれを見ましょう。 ↓
死人の声をきくがよい|どう考えても面白い!オカルトホラー漫画
本作品にはホラー映画等を元ネタにした(と思われる)モチーフがところどころ出てくるのですが、最新11巻は特にわかりやすいネタが多いです。
そこで気になったので、元ネタをまとめサイト無いかなと探してみました。で、おそらく存在してないので今回、自分で作ることにします。
調査対象
- 対象:死人の声をきくがよい 第8~11巻
諸事情で手元に8~11巻しかないので、とりあえず新しい巻からまとめてみます。
- 元ネタ作品対象:映画、漫画、小説
基本的にジャンルはホラー。記憶だよりに思いついたものを紹介。全て推測です。元ネタが思いつかなかった話は飛ばしてます。
以降、ネタバレ注意です。
第11巻 あいつは殺しのホームラン王!!編
64話「彼女の地獄」
- 病院で口から脱出するところ

67話「マイ・ブラッディ・ナイトゲーム」前編
68話「マイ・ブラッディ・ナイトゲーム」中編
69話「マイ・ブラッディ・ナイトゲーム」後編
- ミスコンで頭から血を被る

- 元ネタ① 映画「キャリー」 原作S・キング
プロムでホラーといえばこれよね。

- 元ネタ② 漫画「パンプキンナイト」原作:外薗昌也/漫画:谷口世磨
学園祭のミスコンの壇上で暴力を受けた少女がさつ人鬼になっていじめっ子に復讐する、という構図が似てるかも
パンプキンナイト / 原作:外薗昌也/漫画:谷口世磨 / まんがライフWIN
第10巻 週末のアポカリプス!!編
58話「曾祖母の通夜にて」前編
- 化け物が耳元で囁くところ

- 元ネタ 漫画「耳擦りする女」伊藤潤二

60話「夢見る心霊アイドル」
- 該当シーン 幽霊と座敷わらし

- 元ネタ 日野日出志
自信はない

61話「ナイト・クローラー」
- タイトルは、映画 「ナイトクローラー」。おすすめ映画です。

- 話の構成は、わりとまんまタランティーノの映画「フロムダスクティルドーン」。これもおすすめ映画。

62話「赤い砂の伝説」
- 人を食べる赤い砂に囲まれて遭難する話

- 元ネタ 小説「浮き台」 S・キング
短編集「スケルトン・クルー」に収録
海に遊びにきた大学生が、海上の浮き台の上で黒い人食い液体に囲まれて遭難する話
第9巻 どう考えても助からない!!編
57話 ゴーストレクイエムPart3
- 赤ちゃんが腹を割って出てくる

- 元ネタ① 映画 屋敷女、トータルリコール、エイリアン
腹割りネタは多い
- 元ネタ② 映画 ダークハーフ
冒頭の脳みそギョロ目が似てるかも、と思ったが自信ない

- 元ネタ③ 漫画「髪の左手悪魔の右手」楳図かずお
第1話の病院で耳とか口から色々出すやつ

第8巻 墓地裏の青春!!編
47話 魅惑のお菓子チョコリンヌ 後編
- チョコレート工場見学に行くとこ

- 元ネタ 映画「チャーリーとチョコレート工場」 原作ロアルドダール
- ゾンビ(?)のフリして潜入
- 元ネタ 映画「ショーンオブザデッド」、漫画「くらげ人間」千之ナイフ など
ゾンビものではよく見る光景


49話 ポルターガイスト・ニュータウン
- 動く人形たちと、人を人形に変えるババア

- 元ネタ 映画「DOLLS」
人間を人形に変える老夫婦と動く人形たちが棲む洋館で一泊する映画です

以上、8~11巻の元ネタまとめでした。 自分の知っている範囲の知識のみなので、もし他にも気づいたぞ、これは違うと思うぞ、みたいな情報があれば教えてください。
いざちゃんと読み返してみると、元ネタも面白いアイディアの中にうまく組み込まれていて、やっぱしび声は強いな~と思いました。(「しび声」という呼び方は多分ないのですが思いついたので書きました。なんか一般的な略称とかあるんですかね)
残りの巻やうぐいす祥子名義の他作品とかも、時間があるときにまとめてみます。
Unityでゲームを作る 構想~基本設計編
「Unityでゲームを作ろう」と去年の夏くらいに思い立って一年くらいが過ぎた。その時はインストールだけしてちょっと触って放置していたんだけど、最近時間ができたので勉強を再開した。
勉強で使ったのはこの「Unityで神になる」という本(著者も書いてるのだが、あくまでUnityでゲームの世界を作る「神」になるための第一歩を手ほどきしてくれる本であって、Unityの神になるための本ではないです)。2~3か月ちびちび本を見て動かしながら、一通りの操作を理解した。他の本を読んでいないの比較できないが、この本は結構いい内容だったと思う。基本操作も繰り返し丁寧に教えてくれるし、Unityで分かりづらい抽象的な機能も絵を使っていい感じに説明してくれていた。Unityのリファレンスはネット上に沢山あるから本を買わなくてもできる気がするが、やはり最初はこういう本で体系的に理解するのがいいと思った。
そこそこUnityでできることは理解したので、これから本腰を入れてオリジナルゲームを作ってみようと思う。最初は形から入ると興奮するので、今回はゲームの画面イメージと基本設計メモを作りました。
ゲームのタイトルは「満員電車」です。
【画面イメージ】

【基本設計メモ】
- ゲームの概要
満員電車で圧死しないよう頑張る。
乗り込もうとしてくる乗客を倒して乗らせないようにする
すでに乗り込んできた乗客を追い出す
電車が進んだ距離がスコアになる
- 終了条件
電車に人が入りすぎて圧力が100になると圧死して終了
-
ゲームの見た目
2D、Pixcel Art
- オブジェクト
電車
各駅で止まる。
ホーム
乗客が乗り込んでくる
主人公
圧力に応じて表情が変化
乗客
Waveごとに発生する種類、人数増える
小 移動速度:大 体力:小
中 移動速度:中 体力:中
大 移動速度:小 体力:大
UI
主人公の顔を表示するカメラ
電車内の圧力表示
Wave表示
アイテム表示
アイテム
乗客を倒すとドロップする。レベル3段階
武器:電車に乗ろうとする乗客を倒す
矢
銃 攻撃力+
爆弾 攻撃範囲+
回復:電車内の圧力を減らす
げろ
げろをはいて乗客を降ろす
おしっこ
社内で漏らし乗客を降ろす
ゴッドハンド
神が天から現れ電車の天井を貫き、乗客を屋根から追い出す
- 操作
アイテムを拾う
ホームから乗り込もうとしてくる乗客を倒して乗らせないようにする
すでに乗り込んできた乗客を追い出す
【製作する順序】
書いてみると結構な作業量がありそうだったので、以下のように作る順序を決めて、ちょっとずつ動雲のを作ってモチベーションを保つ作戦にしました。
指針
・動作させることを優先する。
・画像は仮で作って後から作りこむ
① 電車に乗り込んでくる乗客
オブジェクト:
電車、乗客、ホーム、電車内の圧力表示、Wave表示
機能:
電車に乗客が乗り込む
乗客を生成する
電車に向かって乗客を歩かせる
電車に乗り込んだら消える
乗車カウントして、圧力を表示
Wave単位で乗客を生成する
生成する乗客の種類、数をWaveごとに設定できるようにする
一定数以上生成したら生成を止める
② 乗客を武器で倒す
オブジェクト:
武器、乗客
機能:
電車に乗り込もうとする乗客を倒す
クリックで武器を発射する
乗客に武器が当たると乗客にダメージ
乗客の体力がゼロになると乗客が消える
乗客のレベル3段階を作る
乗客を倒すとアイテムをドロップする
武器のレベル3段階を作る
アイテムを拾うと武器が切り替わる
③ 回復アイテムで圧力を減らす
オブジェクト:
回復、主人公、主人公の顔を表示するカメラ
機能:
圧力に応じて主人公の顔が苦しくなる
回復を使って圧力を減らす
主人公がげろ、おしっこをする
主人公がゴッドハンドを呼び出す
回復のレベル3段階を作る
アイテムを拾うと回復が切り替わる
④ シーン切り替え
Waveごとの乗客発生、アイテムドロップのロジック作る
電車を動かす
Wave終了ごとに次の駅まで走らせる
スタート画面
以上、3日坊主にならないといいね。
君は漫画「イマジンピープル」を知っているか
今回は初めてコミティアに行ったよという話と、無料で読める面白ギャグ漫画「イマジンピープル」を紹介します。
コミティアに初めて行った
2018年5月5日、コミティア124が開催されていたので、当日ふと思い立って行きました。コミティアへ行くのは今回が初めて。やっと念願かなったりという感じです。
結論からいうと気になるところは大体回ることができて、満足いく感じでした。戦利品はこんなでした。

これは百合展という展示があったのですが、強かったです。

コミティアでは漫画を入手することはもちろんなのですが、「普段Twitterでウォッチしている作家さんを生で見る」という部分もドキドキなイベントです。ただし、気軽に話しかけたりする勇気はないので「これください」と本を指さす以外のコミュニケーションはしません。あとは常連っぽいお客さんとニコニコ話してる作家様を、横目にヌラっとチラ見する感じです。
しかしそんな中で唯一、声をかけてちょっとお話することができた作家様がいたので、今回はそれをご報告する次第です。
君は漫画「イマジンピープル」を知っているか
サイコミというCygamesがやってる漫画アプリがあるのですが、そこでかつて連載していた「イマジンピープル(作:サム)」という漫画があります。
一話完結オムニバス形式のギャグマンガで、意外とかなり完成度の高い内容になっていておすすめできます。ネタが微妙にブラックなのと、あと個人的に絵柄が好きです。
連載当時、「面白いからもっと流行れよ」と思いながら読んでたのですが、全然流行らずにいつの間にか連載終了していました。現在も全話無料で読めるので読んだほうがいいと思います。
(↓紹介記事もあったので貼っておきます)
で今回、コミティア会場をうろうろしてた時に、偶然見覚えのある絵を見つけて、それがよく見たらイマジンピープルのサム先生の絵だったのです。初めて知ったのですが、ミラクルvs葛根湯というサークルで「RECREATION」という本を出しているようです。
「イマジンピープル」が面白かったのに全然流行らなかったじゃんねという思いがあったのと、何か雰囲気がいける気がしたので勇気を出して話しかけてみました。
するとサム先生から「もはや『このマンガを知ってたらスゴい』ですよ。今度自分で『このマン』企画しようかと思ってます」「そんなにクオリティが良くないわけではないと思うんですけどね。。」といったお話をいただけました。『このマンガを知ってたらスゴい』はぜひやってほしいです。(あと、自分の作品のクオリティに静かに自負を持っている姿勢にとても好感度が上がった。)今回コミティアで入手したRECREATIONも面白かったので、また次も読みたいと思います。
以上、初コミティアで、初知らない人と交流ができたので楽しかったですという話でした。
また繰り返しになりますが、イマジンピープルは本当におすすめできる漫画なので、ぜひ読んでみたらいいと思います。いつの日か『この漫画を知ってたらスゴい』って言いながらドヤ顔ができることでしょう。
終わりです。
わかりやすく再利用しやすいフォルダ/ファイルの整理方法
皆さん、仕事等でパソコンを使って文書を作成すると思います。また、共有フォルダを使って、他の人が作った過去の資料を参照したり、再利用したりすると思います。
しかし、それらはちゃんと整理できているでしょうか?1年前に作ったあのファイルがどこにあるかわからない、同じようなファイルがいっぱいあってどれを使えばいいかわからない、といったようなことは起きていませんか?
今回は、「わかりやすく再利用しやすいフォルダ/ファイルの整理方法」を書きます。人によってはそんなのあたり前じゃん、って内容ですが、参考にしてもらえると嬉しいです。
↓ 関連記事
はじめに
私は大学の4年間、塾講師のバイトを行っていました。その塾では、講師は教材プリントを自作するのですが、以下のような問題が起きていました。
- 紙媒体で教材を作成していて、整理されていないので、内容がわからず再利用できない。同じようなプリントを毎年手作りして大変
- 講師が各々教材を作り、共有されないので、よい教え方が共有されない
この問題に対して、私は塾にDropboxを導入して教材をすべて電子ファイルで共有することにしました。また塾の共有フォルダを卒論の題材として、何年使ってもフォルダがなるべくごちゃごちゃにならず、再利用しやすいような、フォルダ階層の作り方や運用ルールを研究しました。結果、現在もこの共有フォルダは利用され、少しづつ教材や指導方針を蓄積できて、再利用して効率よく業務ができています(多分)。
今回はその経験に基づいて、いい感じの文書整理方法を紹介します。前提として、簡単に変更できないような厳粛な管理の共有フォルダではなくて、個人のローカルのフォルダや、みんなでファイルを追加変更しながら使っていくフォルダを想定します。また、管理はなるべく少なく、保存するときの手間も最小限にしたいので、必要最低限の基本原則や簡単なテクニックにとどめます。
フォルダ階層とネーミングが重要
よい文書整理は、「フォルダ階層」と「ネーミングルール」の2要素からなります。この2要素をそれぞれ説明します。なおフォルダ階層は、Windowsのエクスプローラーで使うような、以下のようなものを指します。

1.フォルダ階層の基本原則 年度 vs カテゴリ
フォルダ階層は、上位階層を「年度」にするか「カテゴリ」にするかを決める事が重要です。ファイルの種類や発生の仕方に着目して、どちらにすべきかを判断します。
-
上位階層を「年度」で分ける
不定期にバラバラな内容で発生するもの。
- 上位階層を「カテゴリ」で分ける
毎年大体同じ時期に、同じ内容で発生するもの。ツール、フォーマット類。
具体例を以下に示します。

上位階層を「年度」で分類すると、どれだけ頻度や内容にバラツキのある案件があったとしても、強制的に時間軸で区分されるため、フォルダが無造作に作られてぐちゃぐちゃに発散するのを防ぐことができます。たまに参照するための記録、という意味合いが強くなります。
一方、上位階層を「カテゴリ」で分類すると、利用したい内容に素早くたどり着きやすくなります。そのため頻繁に使うツール類や、必ず毎年発生するような資料をこの方法で蓄積します。こちらは何度も再利用するための道具箱、という感じです。
なお、仕事上発生するファイルの大半は前者の「上位階層を年度」で分類するのが有効だと思います。(場合によるとは思いますが。)
その他フォルダの活用方法
その他、特に複数人で利用する共有フォルダで有効なテクニックを紹介します。
個人フォルダの設置
共有フォルダ内部に、みんなで使うフォルダとは別に、各個人用のフォルダを作ります。個人フォルダ内は、各人自由に使って良いことにします。また定期的に棚卸して、有用な共有すべき資料がある場合は、みんなが使う本流のフォルダに移動します。
こうすると、みんなで使うフォルダが各個人の謎フォルダやゴミファイルであふれるのを防ぐことができます。また、個人フォルダは誰でも見れる状態にあるので、ある他の人の仕事の仕方を参考にしたりすることができます。
とりあえずフォルダの設置
誰かに受け渡す用の資料や、その場限りでしか使わない資料を置くためのフォルダです。定期的に中身を削除するようにします。
2.ネーミングルールの基本原則 「年月日」「内容」
次に重要なのは、フォルダやファイルのネーミングルールです。といっても難しいことはなくて、「年月日」「内容」を必ず記載するようにすればいいだけです。
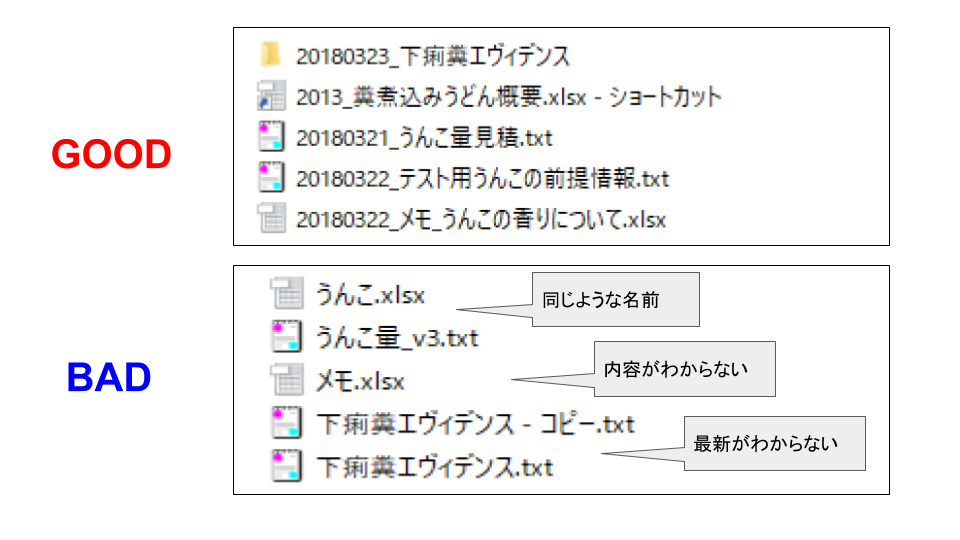
以下にいい例と悪い例を示します。

「年月日」「内容」が重要なのは、ファイルを再利用する際の手掛かりとなるためです。上記のような悪い例で、同じような名前のファイルが複数あったり、内容がわからない、どれが最新なのかわからない、という状態だと、いちいち全部ファイルを開いて中身を確認しなければなりません。ちゃんとファイル名が記載されていれば、一目で必要なファイルを見分けることができます。また、エクスプローラーの検索を使って資料を探すこともできます。
慣れれば手間じゃないので、ファイルを新規作成する際には、必ず「年月日」「内容」をタイトルに記載するクセをつけるとよいでしょう。
その他ネーミングの活用方法
その他、テクニックを紹介します。
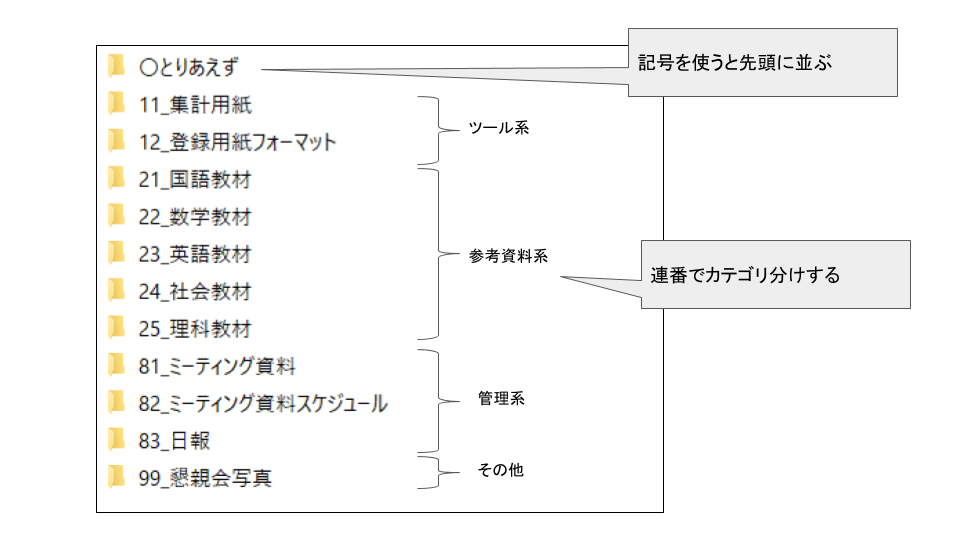
連番、記号を使う
ファイル名先頭に連番や記号をつけることで、順序付けて並べたり、同一階層でカテゴリ分けをすることができます。具体例は以下。
図書館の分類のように連番をつけることで、カテゴリ分けができます。また、利用頻度の順に並べたりもできます。こうすると目当てのフォルダやファイルが探しやすくなります。あとからカテゴリが増えるのを見越して、桁数を多くしておいたり、0番台や9番台を残しておくのがコツです。
また名前に記号をつけておけば、常にフォルダ内の先頭にファイルやフォルダが来て目立たせることができます。必要がなくなったら、記号を外せばいいので使い勝手が良いです。
_oldフォルダを作る
前回の修正内容を残しながら資料を作成したりする場合、同じ名前のファイルをコピーして作成すると思います。しかしファイル名での版管理は難しいため、どれが最新のものかわかりづらくなります。
そういう場合はとりあえず「_old」フォルダを作っておくとよいです。古いものはどんどんoldフォルダに放り込んで、目に見えるのは常に最新のファイルにしておくと、目的のファイルが分かりすくなります。「_old」フォルダの先頭に "_" (アンダースコア)をつけているのは、フォルダ内で常に先頭に並ぶようにするためです。
以上、フォルダ/ファイルの整理方法を紹介しました。こういった資料の整理方法はネットにあふれていますが、個々人の状況によって合う合わないがあります。基本原則を守りながら、色々調べて試してみるといいと思います。
【おうちのIoT②】Philips Hueで明かりの灯る大きなおうち(feat. Alexa)前編
←前
【おうちのIoT①】Amazon Echoで”おうちのIoT”を始める - たこたこ研究所R
→次
【おうちのIoT③】Philips Hueで明かりの灯る大きなおうち(feat. Alexa)準備・セットアップ編 - たこたこ研究所R
前回は、おうちのIoTとはなにか、 あと、Amazon Echo(Alexa)をきっかけにおうちのIoTを始めたこと、を書きました。
ちなみに「おうちのIoT」は自分で名付けたんですが、調べてみると、「おうちハック」という言葉がすでにあるみたいです。「おうちのIoT」のほうがかっこいいと思うのでそのままで行きます。
今回は”Philips Hue”という電球を使って、いい感じの暮らしができたよという内容です。

Philipse Hueとは

スマートバルブ(スマートLED)と呼ばれる照明機器が、特に2014年~2016年にかけて色々なメーカーから出ています。見た目は電球ですが、スマホに接続して操作でき、照明のオンオフはもちろん、カラフルに色を切り替えたりできるものを一般に指します。
その中でもPhilips hueは、最初に発売されたパイオニア的存在のスマートバルブです。2012年10月に初めて登場し、バージョンアップを経て現在はv3まで存在します(iphoneみたいな感じで、第3世代(3gen)と呼ばれます)。
スマートバルブはマイナーな世界ですが、IoTという言葉が一般的になり直近ではAIスピーカーが流行りだしている中で、結構注目されつつあるように感じます。(実際Alexaを買ってIoTに手を出すまでは自分も知らなかった)
基本的な機能は上記の公式サイトで紹介されています。ざっくりとした理解では、スマホアプリを使って色々操作できる電球、と思っておけばいいです。
- 1600万色以上の色を出せる。光量や色温度も思いのまま
- 家でも外出先でもスマホアプリでコントロール
- リラックス、読書、集中、やる気を出したりするためのベストな光をセット
- 既存の電球と同じように差し込むだけで、難しい設定いらない
現在ピンからキリまで色々なスマートバルブが売られていますが、Philipsはかなりハイエンドなものになります。また連携している機器やサードパーティアプリ、公開しているAPIも豊富なので、AIスピーカーと照明を連携させたいならPhilipsがいいんじゃないかなと思います。
値段は全然かわいくないです。現在売られているスターターセットでも25000円します。電球一個単位の購入では7000円くらいします。買うなら、カラフルな色は出せないけど、白色光で色温度も自在に出せる「ホワイトスターターセット」がおすすめ(¥13,000くらいです)。結局普段はカラフルな色はあまり使わないので。
Philipse Hueはすごい
Philips hueのすごさは色々な人が語っています。僕が買うきっかけになった記事を貼っておきます。
スマホで操作できるスマートIoT照明「Philips Hue(ヒュー)」
今回はここまでです。
次回はPhilips hueの導入と活用法を紹介します。実際に購入してから、環境をそろえるまでの概要を紹介します。また実際に数か月使ってみてわかったメリット/デメリット、上手な使い方を紹介します。
Philips hueすごいすごい、ということはググれば色々見つかりますので、本記事では事例の一つとして、自分の場合のPhilips hue導入と活用ポイントを紹介していくスタンスです。
以上です。